Photoshop Basics
Levels, Curves, and Color
Introduction
Images that come straight from a digital camera aren't always perfect. As you start to gain more experience with Photoshop, you may notice some recurring problems with images that you'll want to fix. For example, some images may be too bright, while others may be too dull. There are many different corrections that can make your images look dramatically better. Some of the corrections we'll cover in this lesson include:
- Levels and curves: If you want to modify the tonal range of your image—for example, by making the shadows or highlights brighter or darker—you can adjust the levels or curves.
- Saturation: If the colors in an image are muted or dull, you can increase the saturation. You can also reduce the saturation to make the colors more subdued.
- Auto-adjustment tools: If you're not exactly sure what kind of corrections to make, Photoshop comes with several automatic adjustment tools that can improve your images.
If you're new to image editing, you may want to review our lesson on Fixing Common Problems from our Image Editing 101 tutorial to learn more about the fundamentals of making these changes.
If you'd like to follow along, you can download some or all of our example images. Just click any of the images below to open a full-sized version. Then right-click the full-sized version and select Save Image As to save it to your computer.
Using adjustment layers
We'll be using adjustment layers throughout this lesson to correct images. As we discussed in the previous lesson, adjustment layers are a type of nondestructive editing because they don't actually change anything about the original image. And because you can continue to tweak adjustment layers as you work, it's easy to try out different effects and get the image to look exactly the way you want.
Levels
Every image has a mix of shadows, highlights, and midtones. Shadows are the darkest parts of the image, highlights are the brightest parts, and midtones are everything in between. When you adjust levels, you're adjusting these different tones. And while you could use the brightness and contrast tools for a similar type of adjustment, they're much less powerful than levels.
There are many different reasons to use a levels adjustment. For instance, if you have a particularly dark—or underexposed—image, you might want to make the midtones and highlights brighter while keeping the shadows relatively dark. You can see an example of this in the images below:

If you've never adjusted levels before, this tool may feel a little unintuitive at first. At this stage, the most important thing is to practice making different adjustments. As you start to gain more experience, you'll be able to use it more effectively. And remember, if an adjustment doesn't look right, you can always undo your changes and start over.
To adjust levels:
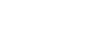
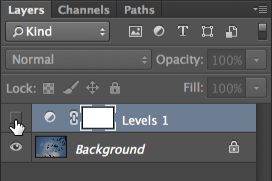
- In the Layers panel, add a Levels adjustment layer.

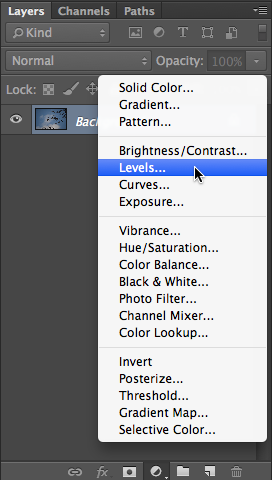
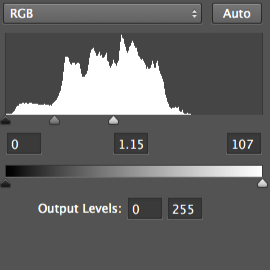
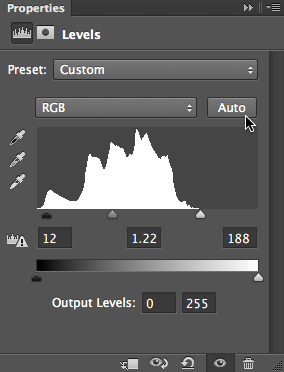
- Locate the graph in the middle of the Properties panel. This is called a histogram, and it shows information about the shadows, highlights, and midtones of the image. In this example, you can see that there's a big gap on the right side with no information, which means the image is underexposed. We can use a levels adjustment to fix this.

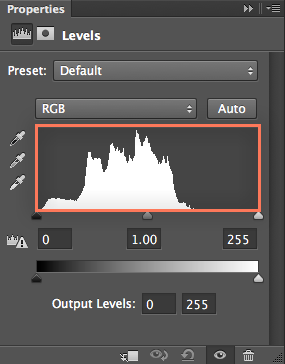
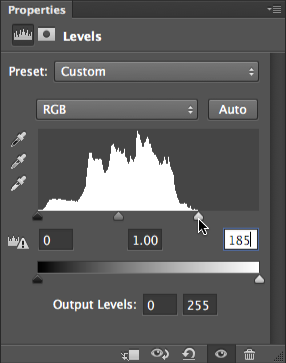
- Notice the Input Levels sliders just below the histogram—these are the controls you'll use the adjust the levels. Do not use the Output Levels sliders near the bottom of the panel.

- Because our image is too dark (underexposed), we'll click and drag the white slider to the left. Notice how we're dragging the slider to the right-most edge of the histogram. Be careful not to drag the slider past this point, or you will begin to lose detail in your image. This is commonly referred to as clipping.

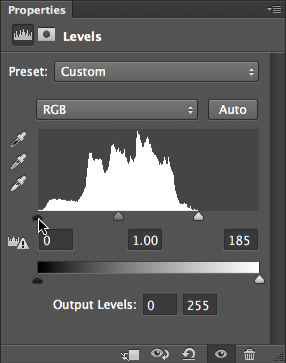
- If the shadows in the image are too bright, you can click and drag the black slider to the right. In this example, we don't need to adjust this because the slider is already at the left-most edge of the histogram.

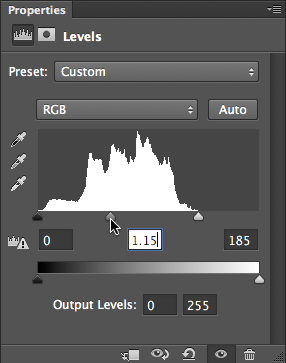
- Optional: If the image still looks too dark or too bright, you can click and drag the middle (gray) slider to adjust the midtones. In this example, we'll move the slider to the left to make the image brighter.

- Optional: Try turning the adjustment layer off and on to compare the new levels adjustments with the original image. This will allow you to see exactly what the adjustment layer is doing. If desired, you can then make further adjustments to the levels.

Open the dove_fullsize.jpg example file and add a Levels adjustment layer. Click and drag each of the Input Levels sliders in the Properties panel to see the effect. Try to find the settings that look best for this image.
Check out our extra on Reading a Histogram to learn more about what the histogram can tell you about an image.
Levels adjustment tips
Here are a few tips for getting the best results with levels:
- If you're using multiple adjustment layers, you may need to readjust the levels after making changes to other adjustment layers.
- If you want to compare the levels adjustment with the original image, you can turn the adjustment layer off and on.
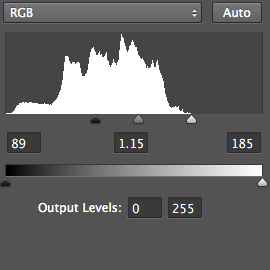
- Generally, you'll want to adjust the black and white sliders so they fit the data in the histogram. For example, in the image below, we adjusted the white slider so it aligns with the right edge of the data:

 If you move the white slider too far to the left, you will begin to lose detail in your image. This is known as clipping. In the image below, you can see that the clouds have lost a lot of detail, and the color of the sky has also changed. Both of these problems are caused by clipping:
If you move the white slider too far to the left, you will begin to lose detail in your image. This is known as clipping. In the image below, you can see that the clouds have lost a lot of detail, and the color of the sky has also changed. Both of these problems are caused by clipping:

 If you move the black slider too far to the right, you will begin to see clipping in the image's shadows. In this example, the bird and branches have lost almost all of their detail. The color of the sky has also changed to a darker blue:
If you move the black slider too far to the right, you will begin to see clipping in the image's shadows. In this example, the bird and branches have lost almost all of their detail. The color of the sky has also changed to a darker blue:

 Remember, because you're using adjustment layers none of these changes are permanent until you export your image. So if you see any clipping in your image, don't panic! Simply look at your adjustment layers to find the source of the clipping, then readjust the levels as needed.
Remember, because you're using adjustment layers none of these changes are permanent until you export your image. So if you see any clipping in your image, don't panic! Simply look at your adjustment layers to find the source of the clipping, then readjust the levels as needed.
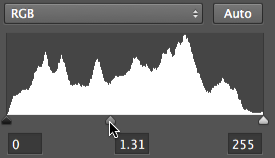
Note that the histogram will be unique for every image. If an image has the proper exposure, the histogram will be complete, with no data missing—moving the black and white sliders in this situation would cause clipping. Instead, you can use the middle (gray) slider to increase or decrease the overall brightness.

Curves
The Curves tool is similar to levels, but it gives you more power to control shadows, highlights, and midtones separately. Because it's a more advanced tool, you'll need to be careful when using it to adjust your images.
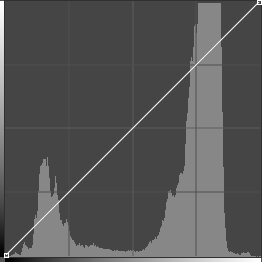
In the example below, you can see an image before adjusting curves. To the right, you can see the curve as it appears by default. Notice how the diagonal line is perfectly straight. When you make adjustments with curves, you're creating different curves with this line.


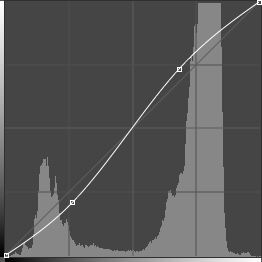
Increasing contrast
One of the simplest adjustment you can make with curves is to increase the contrast. To do this, you would drag the curve down in the shadows on the left to make them darker, and up in the highlights on the right to make them brighter:


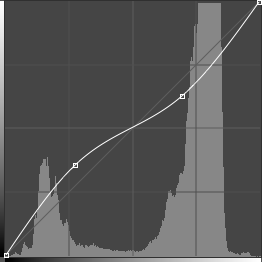
Decreasing contrast
In this particular image, it might be better to decrease the contrast. To do this, you would drag the curve up in the shadows on the left to make them brighter, and down in the highlights on the right to make them darker. In the image below, you can see that this makes it easier to see details on the seagull's face:


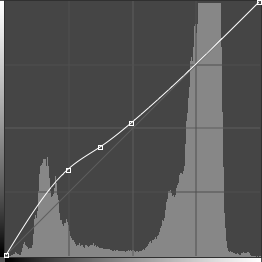
Other adjustments
You could also increase the shadows without changing the highlights. To do this, you would drag up the curve in the shadows on the left. Notice how we used multiple points to gently bring the curve back to the default position; this helps to prevent the curve from affecting the highlights or midtones. This allows us to make the seagull brighter without darkening or lightening the clouds:


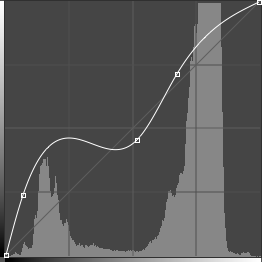
You'll want to avoid using big, steep curves—anytime the curve moves too far away from the diagonal line, it will usually create problems in the image. In the example below, notice how the curve dramatically changes direction near the middle. This causes a significant loss of detail in the midtones, giving the seagull a flat, unnatural look:


To adjust curves:
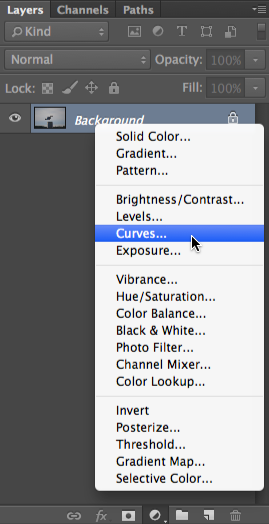
- Add a Curves adjustment layer.

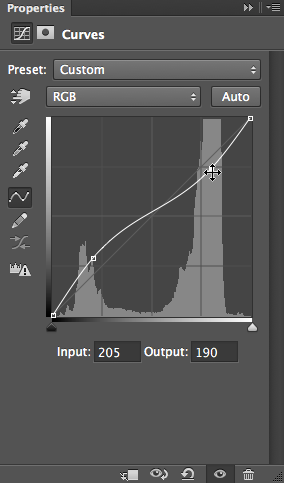
- Click anywhere on the line in the Properties panel to create a new point, then click and drag the point to adjust the curve. Note: Be careful not to move the two points in the lower-left and upper-right corners. It is possible to adjust these, but we recommend keeping them in the corners until you gain more experience with curves.

- Continue to adjust the points until you're satisfied with the result. You can also press the Delete key or click and drag a point off the line to remove it.
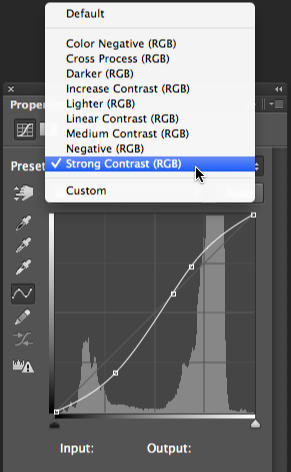
If you're new to curves, you may want to select one of the Preset options and then make small adjustments to the curve as needed. If you need to start over, you can select Default from the Presets menu.

Using Curves in Photoshop Elements
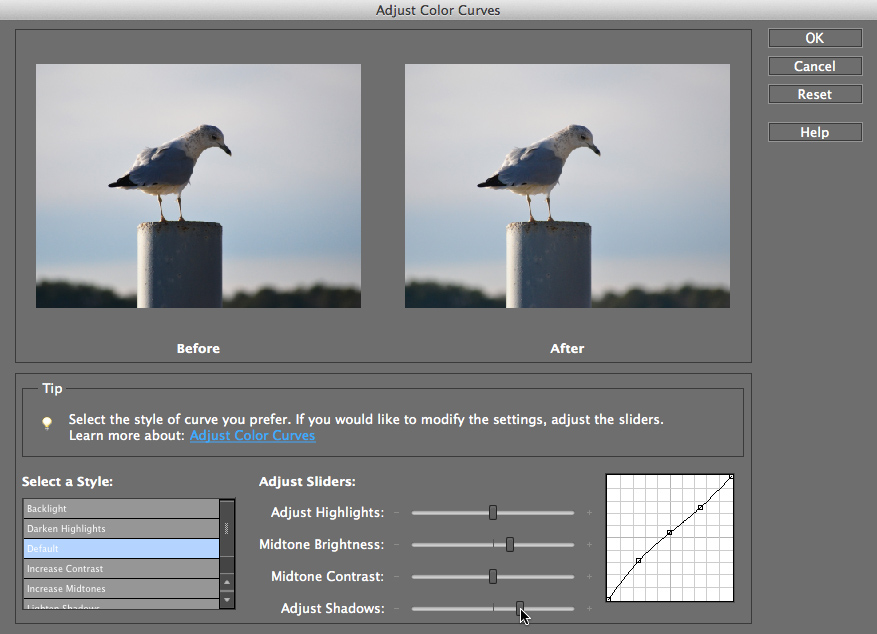
If you're using Photoshop Elements, you won't be able to create a Curves adjustment layer, but there is a similar tool you can use. To access this tool, select Enhance Adjust Color
Adjust Color Adjust Color Curves. You can then click and drag the sliders to adjust the curve.
Adjust Color Curves. You can then click and drag the sliders to adjust the curve.

Open the seagull_fullsize.jpg example file and add a Curves adjustment layer. Try using some of the different options from the Presets menu, then move points on the curve to see the effect.
Color corrections
There will be times when you may want to adjust the colors in an image. For example, you may want to modify the color intensity or even change colors for artistic effect.
Saturation
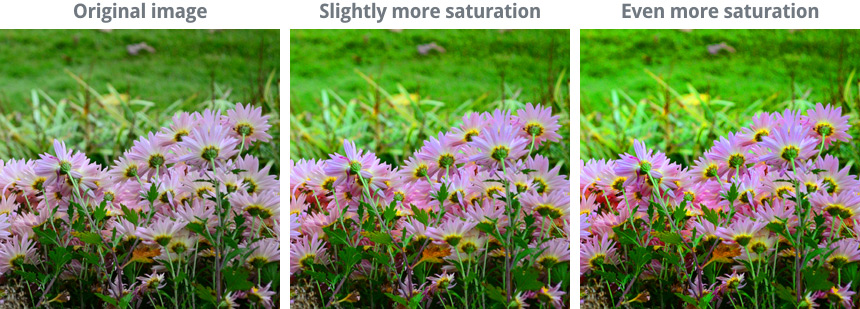
If the colors in your image are dull or muted, you can increase the saturation to make them look more vivid. You can see an example of this in the images below:

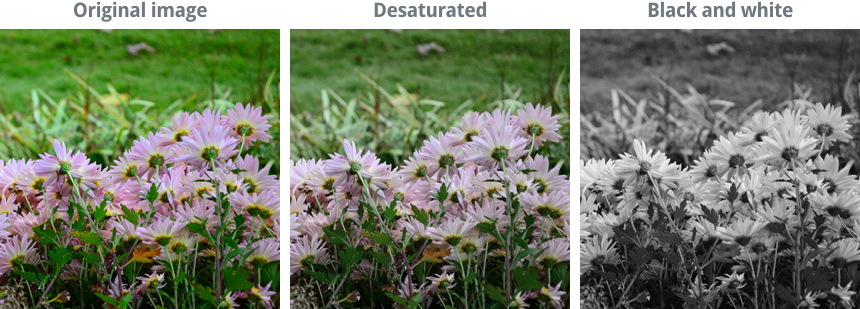
On the other hand, you can reduce the saturation to make the colors less vivid. If you remove the saturation completely, it will produce a black-and-white, or grayscale, image. You can see an example of this in the images below:

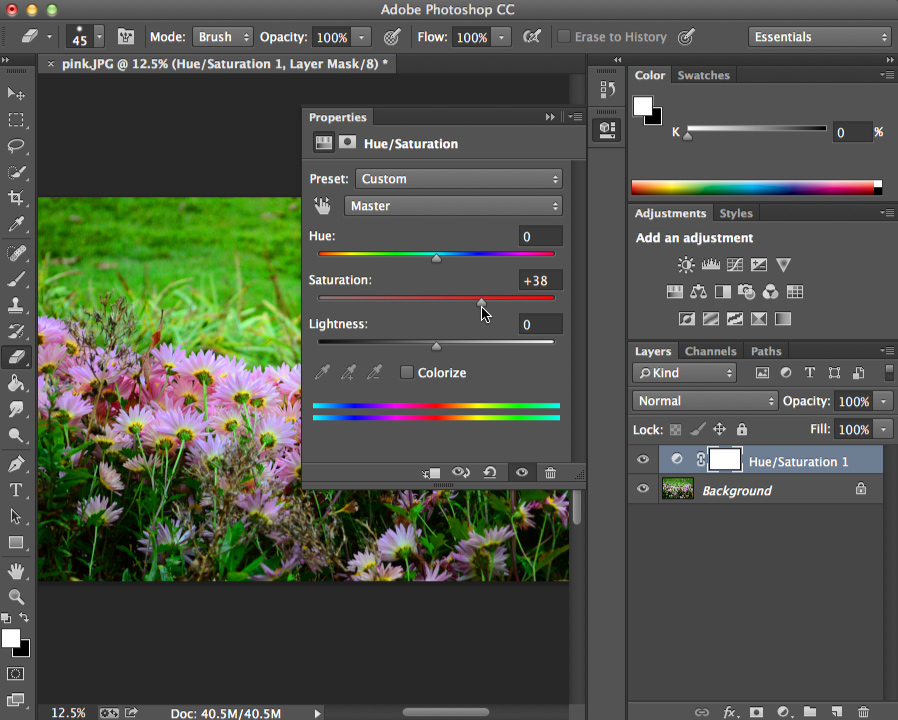
To adjust saturation, add a Hue/Saturation adjustment layer. Then click and drag the Saturation slider in the Properties panel to increase or decrease the saturation.

Saturation adjustment tips
Here are a few recommendations for getting the best results with saturation adjustments:
- Be careful not to increase the saturation too much. This can cause the colors to look unnatural, as in the example below:

- Increasing the saturation may also create image noise. We'll talk more about removing noise in the next lesson.
- For some types of pictures, especially portraits, increasing the saturation can look unflattering. In these cases, you may want to decrease the saturation.
- The Hue slider changes all of the colors in the image at the same time. This will often result in an unnatural color combination, so we don't recommend adjusting the hue unless you want an unusual effect.
- Although you could use the Lightness slider to increase or decrease the image brightness, you'll probably want to add a Levels or Curves adjustment layer instead—these will give you more control over image brightness.
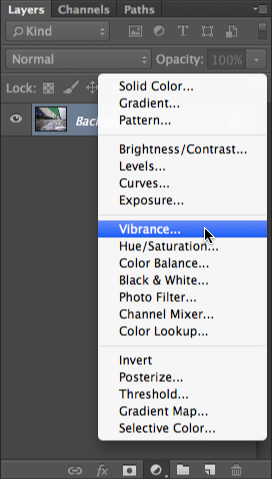
Vibrance
Increasing the saturation can sometimes look a bit unnatural. One solution is to use a Vibrance adjustment layer instead of Hue/Saturation. Vibrance lets you boost the saturation for the parts of the image that are less colorful without oversaturating the parts that are already colorful.

Open pink_fullsize.jpg, then add a Hue/Saturation adjustment layer. Take the saturation to the highest and lowest settings to see the effect. Try to find the setting that looks best for the image.
Converting to black and white
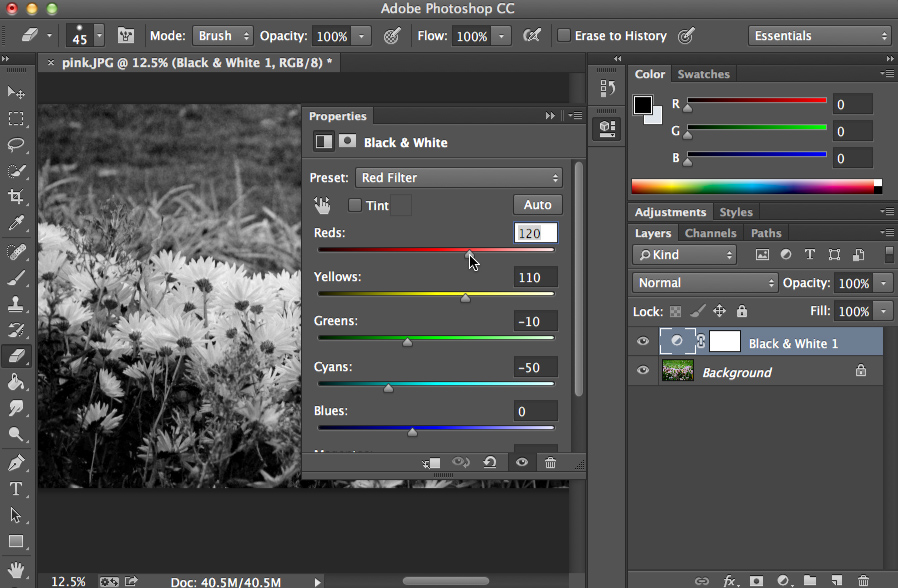
As we mentioned above, setting the saturation to -100 will create a black-and-white image. However, this method doesn't give you much control over how the black-and-white version will look. For better results, you can create a Black and White adjustment layer.
Because black-and-white photos don't have colors, the tones (the different shades of gray) are especially important. A Black and White adjustment layer allows you to control how the different colors are mixed to create specific tones, which can make a significant difference in how the final image looks.
We recommend trying different options from the Preset menu until you find one that works well for the image—you can then make small adjustments to the individual colors as needed.

Auto-adjustment tools
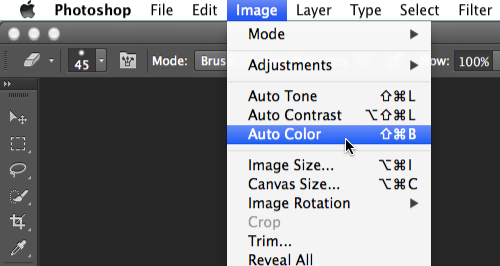
Some images may require more specialized corrections, which can be difficult to make if you don't have a lot of experience with Photoshop. Fortunately, there are several automatic adjustment tools you can use to improve your images. In the original image below, the snow has a blueish tint; after using the Auto Color command, the snow looks white:

You'll find a few auto-correction tools, including Auto Color, in the Image menu.

Many adjustment layers also have their own automatic adjustment option. To use this tool, create an adjustment layer, then click the Auto button in the Properties panel (if available).

Most of the time, these tools will improve the overall look of an image. However, you can always manually adjust an image afterward to get the image to look exactly the way you want. If the auto-correction goes too far, you could also try reducing the opacity of the adjustment layer to 50% to make the effect more subtle.
Open the dog_fullsize.jpg example file, add a Levels adjustment layer, and use the Auto Color command in the Image menu.
Challenge!
If you want to practice making the adjustments we cover in this lesson, you can download some or all of our example images. Just click any of the images below to open a full-sized version. Then right-click the full-sized version and select Save Image As to save it to your computer.
- Open an image in Photoshop.
- Try adding some of the different adjustment layers covered in this lesson. Experiment with multiple adjustment layers to see how they affect the image.
- Save the image as a PSD file. This will preserve all of your adjustment layers so you can come back and continue editing the adjustment layers later on.
- When you're finished editing the image, use the Save for Web feature to export it as a JPEG.