Search Better
How to Read a Webpage
How to read a webpage

Let's say you've found a webpage that might have what you're looking for. Should you just start reading the entire page until you find it? Well, no. Most of the time, you don't need to read the page from top to bottom. Instead, you should look for the most relevant parts of the webpage and ignore everything else. In this lesson, we'll show you some of the common parts of a webpage, as well as some tips for reading webpages more effectively.
The anatomy of a webpage
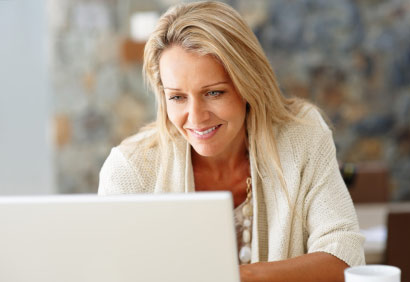
Every webpage is different, but there are some common elements you'll find on most pages. For example, the page might have the main content in the middle of the page, with ads on the left or right side. Almost every webpage will have some sort of navigation bar that lets you go to other parts of the website. By learning about some of these basic parts, you'll be able to find the information you're looking for more quickly.
Click the buttons in the interactive below to learn about the different parts of a webpage.

Footer
At the bottom of the page, you can often find an About Us link that tells you more about the website or company. There may also be a Contact link that you can use to contact the company. Some sites have links to legal information (such as the site's Privacy Policy) or other information.

Links to other articles
Most news sites and blogs display links to other articles. In this example, it is displaying the most popular articles on the site, but some websites will display articles that are related to the one you're reading.

Main content
Most of the time, the main content is the most relevant part of the page. In fact, you can often just read the main content and ignore everything else. The main content may be an article, recipe, video, photo, or something else.
Advertisements
Many websites are supported by ads. Ads may appear anywhere on the page - even in the middle of the main content. Generally, it's best to ignore the ads, as they usually won't help you find the information you're looking for. However, ads can sometimes be relevant, for example if you're shopping online.
Social plugins
If you use Facebook, Twitter, or other social networking sites, you can share the page with your friends by clicking on the social plugin icons. Not all websites use social plugins.

Navigation bar
Most webpages have a navigation bar near the top of the page that lets you navigate to other parts of the website. Some pages also have a navigation bar on the left or right side.

Search box
The search box allows you to search for other pages within the same website.
Header
Many pages have a header that has a logo and/or the name of the page.
Web address
The web address, or URL, is a unique string of characters that tells exactly where the page is located on the web. The main part of the URL is called the domain. In this example, the domain is infoworld.com.
![]()
Mobile webpages
If you're viewing a webpage on a mobile device such as a smartphone or tablet, you may notice that it has a simpler layout. This is because many sites now have mobile versions that are optimized for smaller screens. The website will automatically detect what type of device you're using, and it will display the version that is best suited for that device.
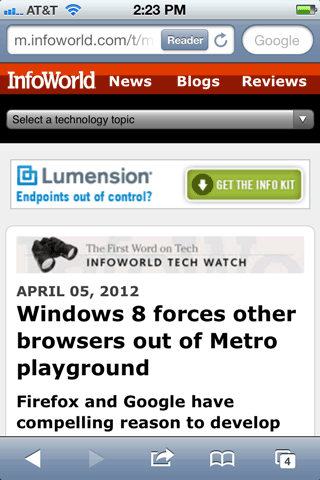
The example below shows the same webpage we looked at above, except it is viewed on an iPhone. The header is now much smaller to make room for the main content (although the mobile site will require a lot more scrolling to read the article). You may also notice that the web address starts with m.infoworld.com—the "m" is used by many websites to show that you're viewing the mobile version.
 A mobile webpage viewed on an iPhone
A mobile webpage viewed on an iPhone