Image Editing 101
Getting Started with Image Editing
Understanding the basics
We see digital image files every day in a wide range of places. For instance, whenever you see a picture on a computer or a smartphone, you're looking at a digital image file. When you take a picture with a digital camera, you're saving it as an image file. Even the images you see offline, like those in newspapers and magazines, probably started as digital image files before they were printed.
But have you ever thought about how image files work? Here are some of the basic things you should know.
Pixels
Every digital image file is made up of pixels, often abbreviated as px. You can think of a pixel as a tiny square that uses a specific color. When you look at an image file on a computer, you're really looking at thousands and thousands of pixels. But because each pixel is so small, you normally won't notice each of them unless you zoom in.
![]()
Dimensions
When you refer to the height and width of an image, you're talking about its dimensions. For example, if an image is 500 pixels wide and 200 pixels high, you could say that its dimensions are 500px by 200px (the width is usually listed first). Let's look at a few other examples.
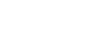
The image below is 450px by 300px. Because this image is wider than it is tall, it's using a landscape orientation.

The image below is 300px by 450px. Because this image is taller than it is wide, it's using a portrait orientation.

Resolution
You can think of an image's resolution as the amount of detail contained in that image. The higher the resolution, the more quality the image will have. Resolution is especially important if you're thinking of printing or resizing an image. That's because you can generally make an image smaller without noticing much of a difference in the quality. However, making an image larger than its original size will usually result in a noticeable loss in quality.
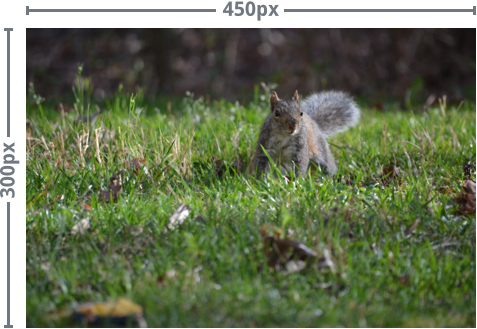
In the example below, the smaller version still looks sharp and clear:

But if you try to make a low-resolution image any larger, it simply won't have enough detail to look good at the new size. As you can see in the example below, the resized image is blurry and doesn't have a lot of detail. You might also notice that some parts of the image look blocky, or pixelated.

So remember, you can usually make an image smaller without noticing a loss in quality, but you should avoid making an image any larger than its original size.