
Photoshop Basics
Doing More with Layers
Introduction
As we discussed in our lesson on Understanding Layers, there are many different ways to use layers in Photoshop. So far, we've covered a few fundamental skills, including how to use adjustment layers. In this lesson, we'll talk about some of the more advanced options, such as opacity, blending modes, layer masks, and layer groups. We'll also provide links to additional resources if you want to learn more about using these tools.
If you'd like to follow along, you can download our example file.
Layer opacity
You can control the opacity for almost every layer in a Photoshop document. The opacity determines how transparent or opaque the layer will be. In other words, it controls how much the layers below can show through. Take a look at the example below:

This example uses two different text layers and a background layer. The mountains text layer has an opacity of 100%. This layer is completely opaque, meaning nothing below the letters can show through. By contrast, the appalachian text layer has an opacity of 15%. This layer is mostly transparent, meaning you can see through the letters to the background layer.
You can also change the opacity of an adjustment layer to make it more subtle. For example, if you have a Curves layer that is too intense, you could reduce the opacity to 70-80%. In many situations, this may be easier than modifying the adjustment layer itself.
To adjust layer opacity:
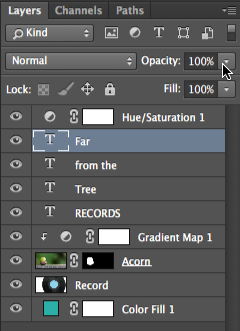
- Select the desired layer, then click the Opacity drop-down arrow at the top of the Layers panel.

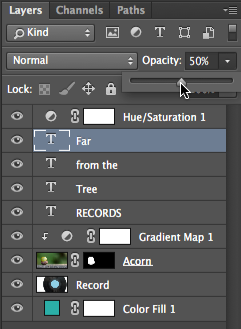
- Click and drag the slider to adjust the opacity. You'll see the layer opacity change in the document window as you move the slider. If you set the opacity to 0%, the layer will become completely transparent, or invisible.

Open the example file, then adjust the opacity of the Text layers to see the effect.
Background transparency
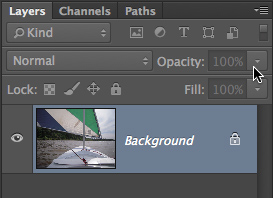
By default, most Photoshop documents use a Background layer. You cannot adjust the opacity of a Background layer, and it cannot be hidden. This is because you won't want the background to have transparency for most projects, especially if you're working with a photograph.

However, there are some situations where you may want a transparent background. For example, if you are creating a logo for a website a transparent background will allow the website's background color to show through, giving the logo a more seamless, professional look.
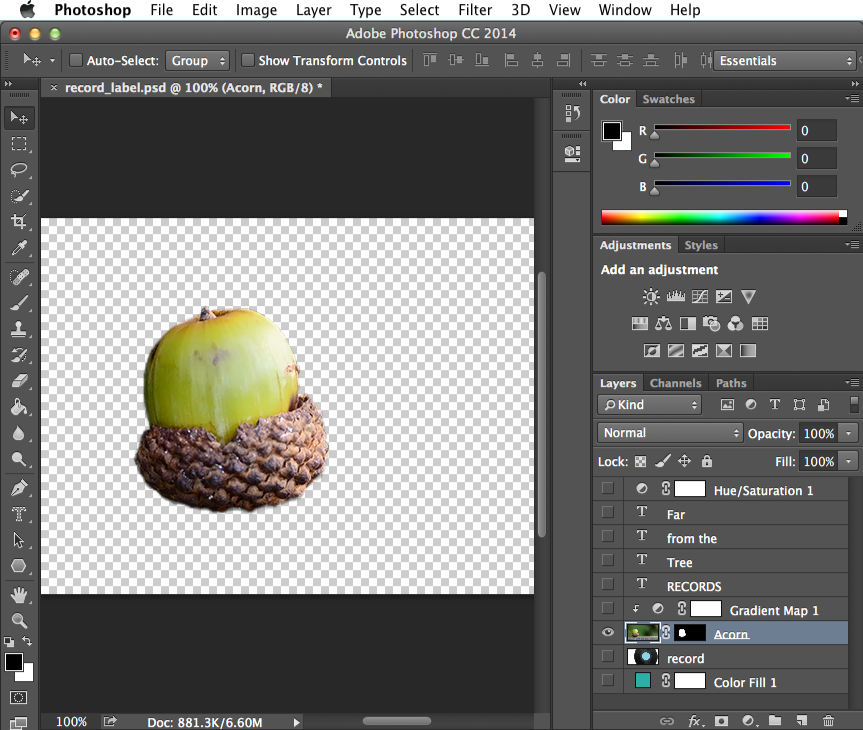
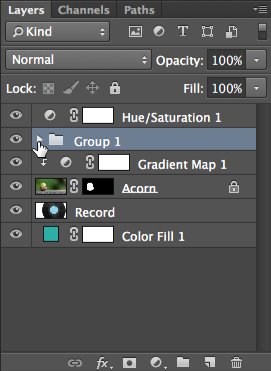
If you're following along with the example file, try hiding all layers except the Acorn layer. See the checkerboard pattern behind the acorn? This means the background is completely transparent. The checkerboard won't actually be exported when you save your image—it's only there to indicate transparency.

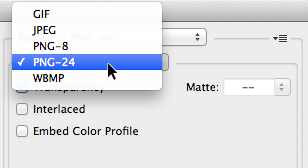
Note that if you want your image to have a transparent background, you'll need to save it in a format that can handle transparency. We recommend using the PNG-24 format, which is available in the Save for Web dialog box. JPEG files are unable to have transparent backgrounds, so they will save all transparent areas as white.

Blending modes
In addition to adjusting opacity, you can use different blending modes to control how the layers in your document are mixed together. The blending mode menu is located at the top of the Layers panel, next to Opacity.
If you're following along with the example file, select the Record layer. Notice that the blending mode is set to Multiply. Even though the opacity of the Record layer is set to 100%, this blending mode allows the turquoise color from the layer below to show through:

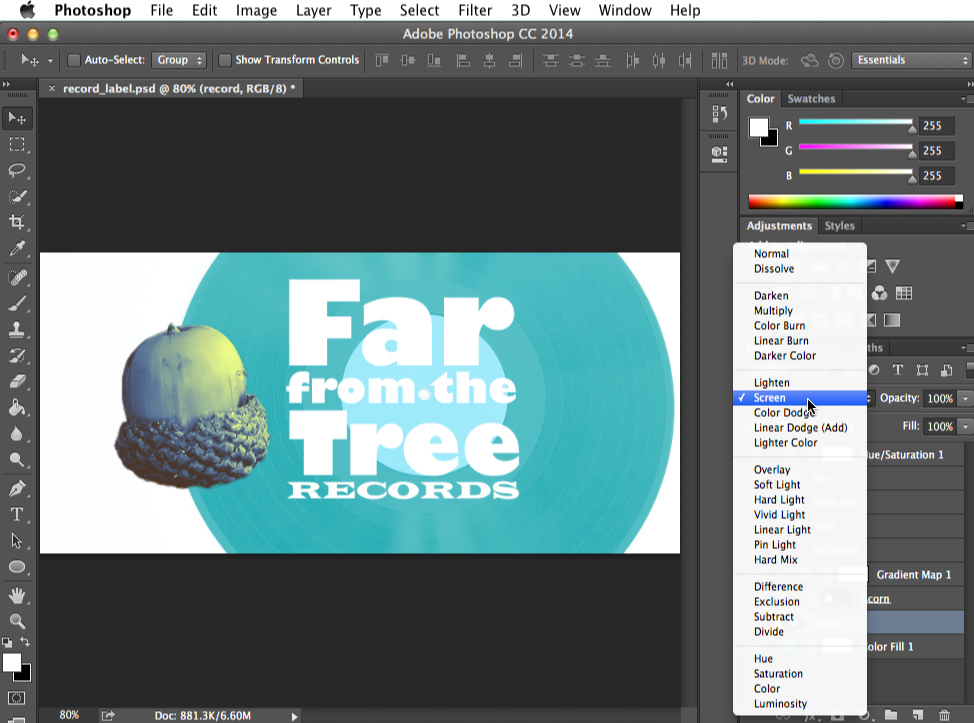
To change the blending mode, click the Blending Mode drop-down menu, then select the desired mode. In the example below, changing the blending mode to Screen will still allow the turquoise background to show through, but this time it appears on the record instead:

Each blending mode creates a different effect, and some are much more noticeable than others. It's also important to note that blending modes will work differently depending on the content of your layers. This means many blending modes may look unnatural, and it's unlikely that all of the modes will look good in your project.
While blending modes give you a lot of flexibility, they can also be tricky to use. If you're interested in learning more about blending modes, check out this tutorial from Photo Blog Stop.
Clipping masks
Earlier in this tutorial, we talked about using adjustment layers to correct your images. By default, adjustment layers will affect all layers below them. However, there may be times when you only want an adjustment layer to affect one layer. To do this, you can use a clipping mask.
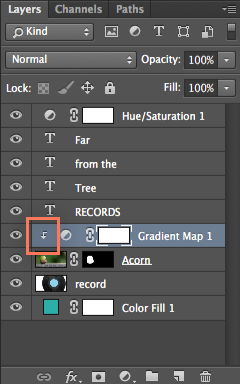
If you're following along with the example file, locate the small arrow next to the Gradient Map layer. This indicates that a clipping mask has been applied, which limits the adjustment layer to just the Acorn layer below.

To apply a clipping mask, press and hold the Alt key on your keyboard (or Option on a Mac), then click between the desired layers in the Layers panel. In this example, we're clicking between the Gradient Map and Acorn layers.

You can also use this method to release a clipping mask. Releasing a clipping mask does not delete the layer, but it causes it to behave like a normal layer. For example, if you release the clipping mask for the Gradient Map layer in the example file, it will affect the color of all of the layers below it instead of only affecting the Acorn layer.
It's also important to note that you can apply a clipping mask to multiple adjustment layers above the same layer. For this reason, if you're already using clipping masks in your document, new adjustment layers may use a clipping mask automatically.
Open the example file. Select the Acorn layer, then add a Curves adjustment layer. Make sure a clipping mask is applied to the new layer, then modify the curves in the Properties panel. Notice how the curves adjustments only affect the Acorn layer. Next, try reducing the opacity of the adjustment layers to 70%.
If you want to learn more about using clipping masks, check out this video tutorial on the Adobe website.
Layer masks
Sometimes you may want only certain parts of a layer to be visible. For example, you might want to remove the background from a layer so the layers below it can show through. While you could use the Eraser tool to remove the parts you don't want, this type of destructive editing may be difficult to undo. Fortunately, layer masks allow you to show and hide parts of any layer in a nondestructive way.
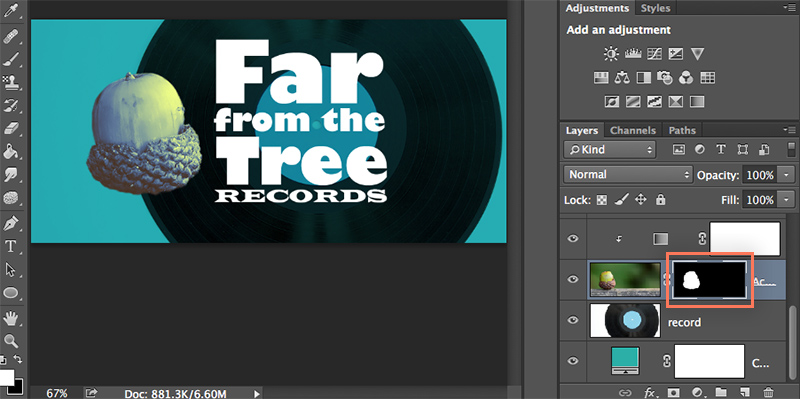
Creating a layer mask can be a bit complicated, so let's start by looking at one that's already finished. If you're following along with the example file, select the Acorn layer. Here, we used a layer mask to hide, or mask out, the background—the acorn is the only part of the layer that's visible. The layer mask is represented by the black-and-white thumbnail to the right of the layer icon in the Layers panel. Notice how the areas that are visible in the document window correspond with the white area on the layer mask thumbnail:

The important thing to recognize here is that the background of the Acorn layer hasn't actually been removed—it's just hidden. If we ever wanted to show more of the original image, we could edit or even remove the layer mask.
To edit a layer mask:
To better understand how layer masks work, let's try editing the the Acorn layer mask. We'll be using the Brush tool, so if you've never used it before you should first read our extra on Working with Brushes.
- Select the layer mask thumbnail in the Layers panel. In our example, we'll select the thumbnail next to the Acorn layer.
- Next, choose the Brush tool from the Tools panel, then set the Foreground Color to white.
- Click and drag your image to reveal areas in the layer. In this example, we're revealing more of the background by adding white paint to the layer mask.

- Set the Foreground Color to black, then click and drag your image to hide areas in the layer.
- Continue using the Brush tool until you're satisfied with the result.
You'll need to take your time and work carefully to get the best possible result, especially when refining the edges of the layer mask around an object. It may be helpful to adjust the size, hardness, and opacity of the Brush tool.
To create a new layer mask:
Now that you know more about layer masks, you may want to try creating your own.
- Select a layer, then click the Layer Mask button
 at the bottom of the Layers panel. In our example, we'll create a new layer mask for the record layer.
at the bottom of the Layers panel. In our example, we'll create a new layer mask for the record layer.

- The layer mask will appear as a white thumbnail next to the layer icon in the Layers panel. You can then select the thumbnail and use the Brush tool to edit the layer mask.

Note that you can apply multiple layer masks to the same layer. However, this can become complicated, so we recommend using only one layer mask per layer.
Using layer masks with adjustment layers
You can use a layer mask to control which areas of your image are affected by an adjustment layer. For example, if you have a black and white adjustment layer, you could use a layer mask to convert specific areas to black and white while leaving other areas unaffected.
Every adjustment layer has a layer mask by default, so you won't need to create a new one. You can simply click the layer mask and then use the Brush tool to edit it.
To remove a layer mask:
- Click and drag the layer mask thumbnail to the Trash Can in the lower-right corner of the Layers panel.
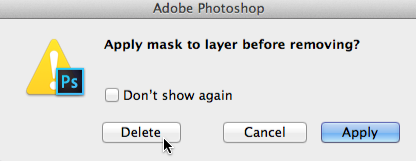
- A dialog box will appear. Choose Delete to remove the layer mask. Choosing Apply will actually remove the parts of the layer that are currently hidden, so you'll want to avoid this option unless you're absolutely sure that you no longer need those parts of the image.

You can also press and hold the Shift key and then click the thumbnail to temporarily disable the layer mask.
Creating and editing layer masks can be a challenging task, and there are many other methods for achieving good results. If you want to learn more, check out these tutorials:
- Mask Out Part of an Image (Adobe)
- A Complete Beginner's Guide to Masking in Photoshop (Design Shack)
Layer groups
Once you start working with multiple layers in your document, it can be difficult to keep them organized. Fortunately, Photoshop allows you to group your layers. You can use groups to keep related layers together, move and edit multiple layers at once, and much more.
To create a group:
- Locate and select the Group button
 at the bottom of the Layers panel.
at the bottom of the Layers panel.

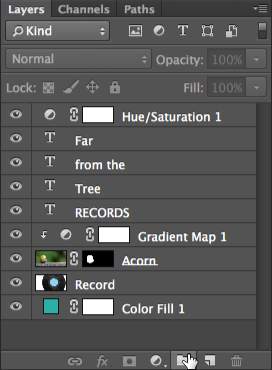
- A new, empty group will appear. If desired, you can click and drag the group to reorder it within the Layers panel.
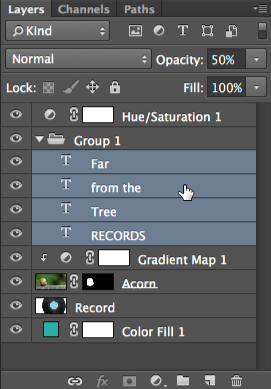
- Click and drag any layer to the group icon in the Layers panel, then release the mouse. Layers that are in a group will be slightly indented from the other layers in the panel.

- Click the arrow to collapse or expand the layer.

- You can now manipulate all of the layers in the group at once. In this example, we're clicking the eye icon to hide all layers within the group.

If you're using Photoshop Elements, you won't be able to create new groups. However, you will be able to view existing groups when working with files created in the full version of Photoshop.
Open the example file and create a group. Click and drag all of the Text layers into this new group. Next, select Group 1, then reduce the opacity to 70%. Notice how this changes the opacity for all layers within the group.
If you want to learn more about groups, check out this video tutorial on the Adobe website.
Merging and flattening layers
If you no longer need to edit certain layers, you might consider merging them. There are many reasons you might want to combine certain layers. For example, if you have multiple adjustment layers you might want to merge them into a single layer before applying other changes, such as sharpening or noise reduction.
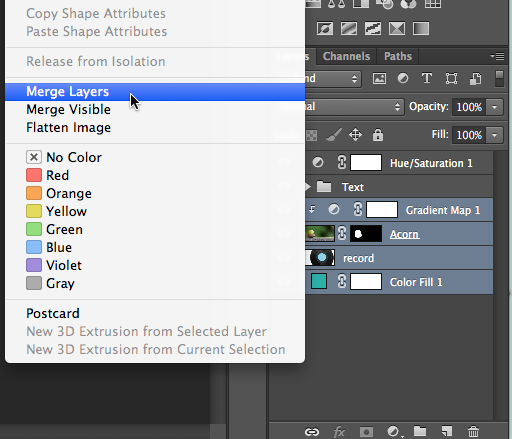
To merge layers, select the first layer, press and hold the Shift key, and click the last layer you wish to merge (all of the layers between the first and last will be selected). Next, right-click the layers and select Merge Layers. Alternatively, you could select the layers and then press Ctrl+E (Command+E on a Mac).

Merging will remove the flexibility and control that layers provide, so you should only combine layers if you're sure you no longer need to edit them individually.
Note: Make sure to right-click the layer name, not the layer icon. Otherwise, the menu will not appear.
You can also combine all of the layers in your document into a single Background layer. This is known as flattening the image. To do this, right-click any layer, then select Flatten Image.
Flattening an image is one way to simplify a complex Photoshop project. However, it's important to note that you do not need to flatten images before exporting them. When you save a project as a JPEG or PNG file, all of the layers will be flattened automatically because these file formats cannot have multiple layers.
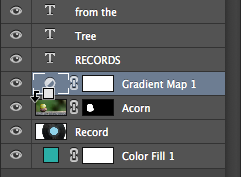
Open the example file. Select the Gradient Map and Acorn layers, then merge them.
If you want to learn more about merging and flattening layers, check out this video tutorial on the Adobe website.